我们发现用Github+Hexo搭建了自己的博客,但是回到宿舍打开电脑时遇到了一个问题,我想在不同的终端进行github+Hexo的博客发布更新该如何进行呢,在Google中搜了一些教程,并自身进行了简化与实践!
主体的思路是将博文内容相关文件放在Github项目中master中,将Hexo配置写博客用的相关文件放在Github项目的hexo分支上,这个是关键,多终端的同步只需要对分支hexo进行操作。下面是详细的步骤讲解:
1.准备条件
安装Node,Git,Hexo环境,完成Github与本地Hexo的对接。
配置好这些,就可以捋起袖子大干一场了!
2.在其中一个终端操作,push本地文件夹Hexo中的必要文件到yourname.github.io的hexo分支上
在利用Github+Hexo搭建自己的博客时,新建了一个Hexo的文件夹,并进行相关的配置,这部分主要是将这些配置的文件托管到Github项目的分支上,其中只托管部分用于多终端的同步的文件:
注意:themes文件夹里面的主题是不会add的,所以可以先将主题文件压缩(如我的是next.tar.gz),然后add,之后同步到本地之后再解压,目前还没有找到别的办法
1 | //初始化本地仓库 |
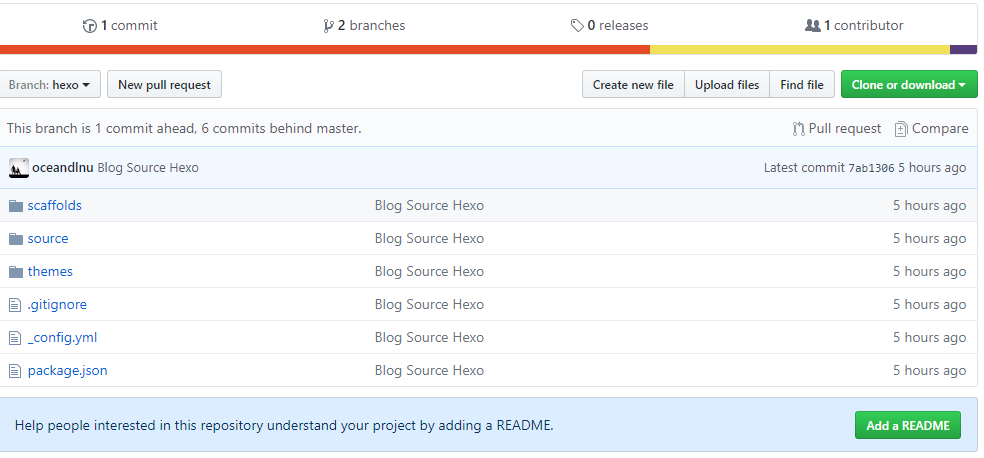
完成之后的效果图为:

这样你的github项目中就会多出一个Hexo分支,这个就是用于多终端同步关键的部分。
3.另一终端完成clone和push更新
此时在另一终端更新博客,只需要将Github的hexo分支clone下来,进行初次的相关配置,详细配置点击GitHub+Hexo博客多终端同步[准备工作]
1 | //将Github中hexo分支clone到本地 |
1 | hexo g -d |
4.不同终端间愉快地玩耍
在不同的终端已经做完配置,就可以愉快的分享自己更新的博客,进入自己相应的文件夹
1 | //先pull完成本地与远端的融合 |
1 | hexo g -d |
关于Github不熟悉的强烈推荐张哥的Github系列教程我的书籍出版了
另外你可能会遇到一些其他的坑,在这里我没有遇到,大家可以参考一篇博文搭建hexo博客并简单的实现多终端同步
对于于博文的图片托管问题感兴趣的可以我写的参考如何利用Github在Markdown中优雅的插入图片